
The Form Creator
With our Form Creator, you can easily create secure, modern, and responsive website forms using a simple drag-and-drop tool.
The form creator will generate all the source code needed to run forms on your website.
The generated code includes responsive HTML, CSS, and JavaScript (validation and ajax submission) for the front-end and PHP for the back-end form processing.
It even supports reCAPTCHA V3 (the most powerful anti-spam protection you can get).
Latest form creator features
- Latest versions: Creator 1.4, Forms Pro 1.7
- Updated default CSS for forms (works better when used on pages with other CSS libraries).
- Forms generated using the form creator have full support for any language and come with a list of language packs.
- New Theme Editor feature which lets you pick your form colors.
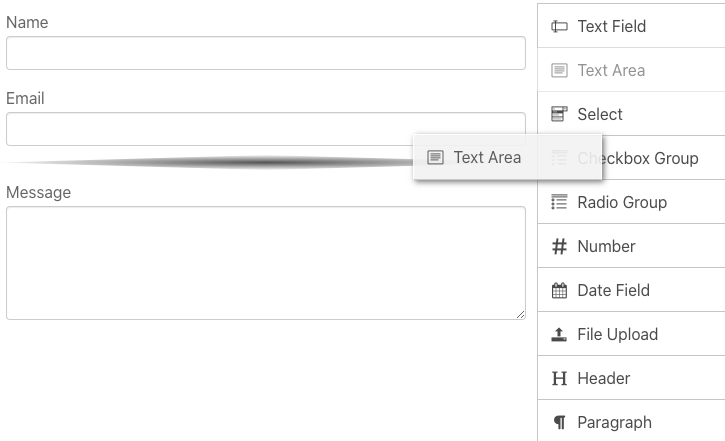
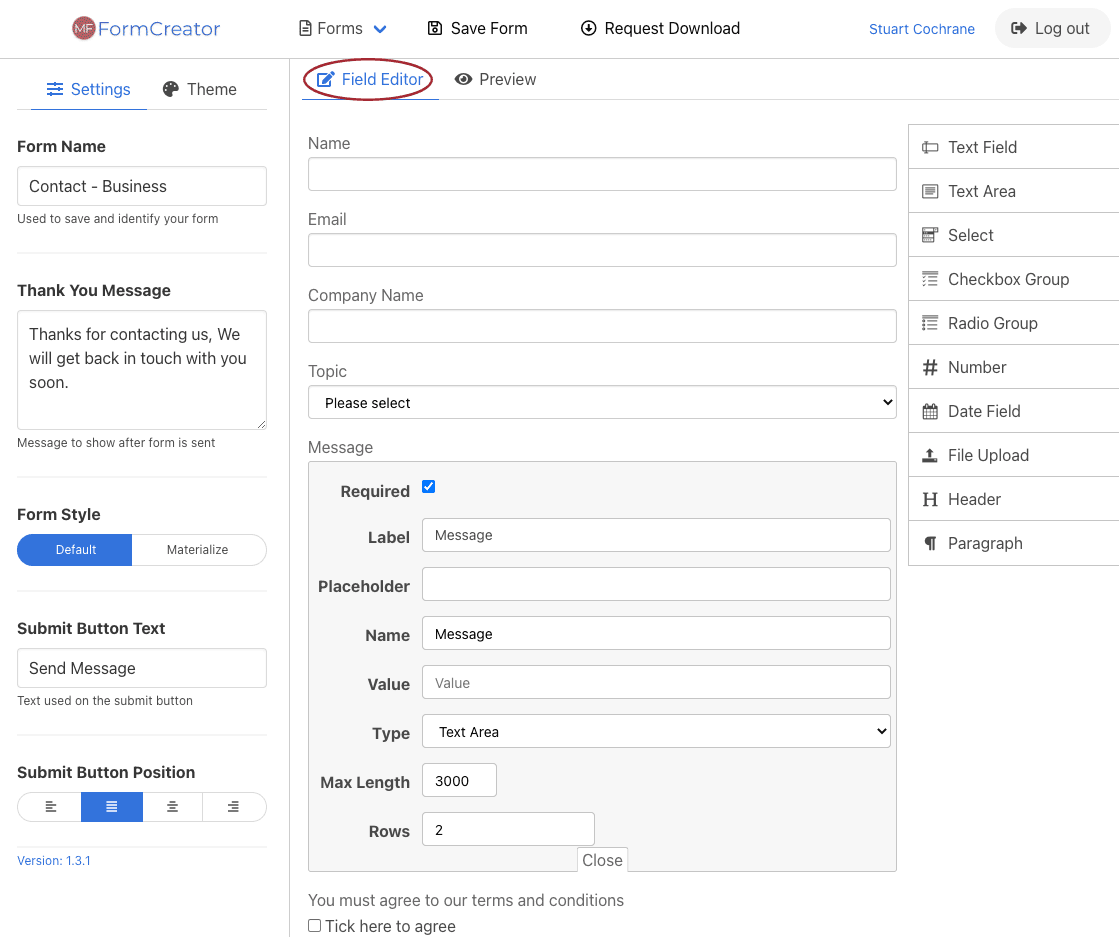
Drag-and-drop form fields
Pick the field you want to add (from the list on the right) then drag it to your form (on the left). You can easily sort, edit, and remove the fields.

Supported styles
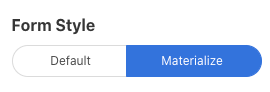
There are two form style types available, the default one (based on Bulma CSS) and material design (based on Materialize CSS).
Use the style toggle to select your preferred style.

The theme editor allows you to further edit the form style to your own color theme. More on this later.
Supported field types
All HTML field types are supported. You can see each of them below in default and active states.
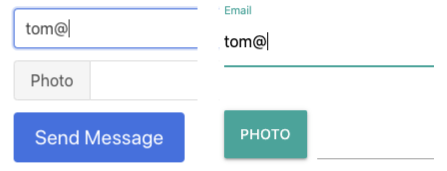
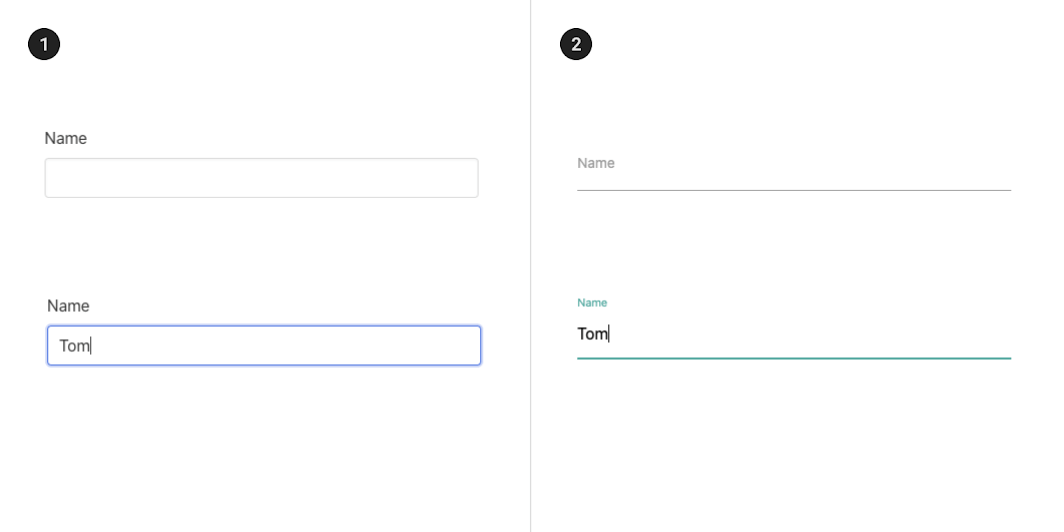
The Text field (single-line) is shown in the image below.
- Default style
- Material design style

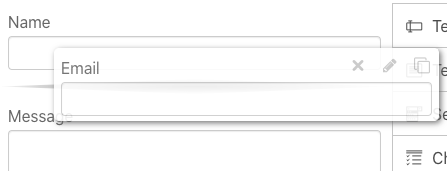
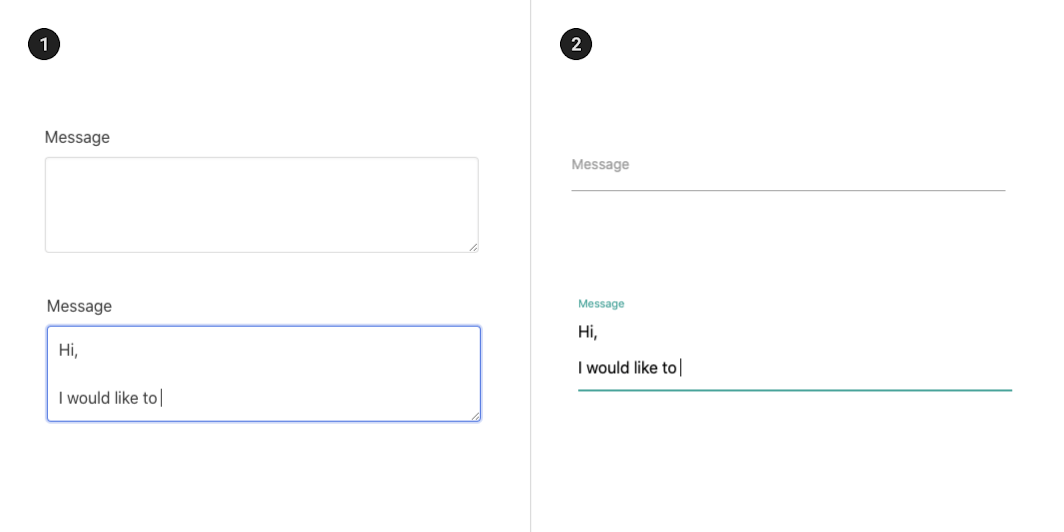
The Textarea field (multi-line) is shown in the image below.
- Default style
- Material design style

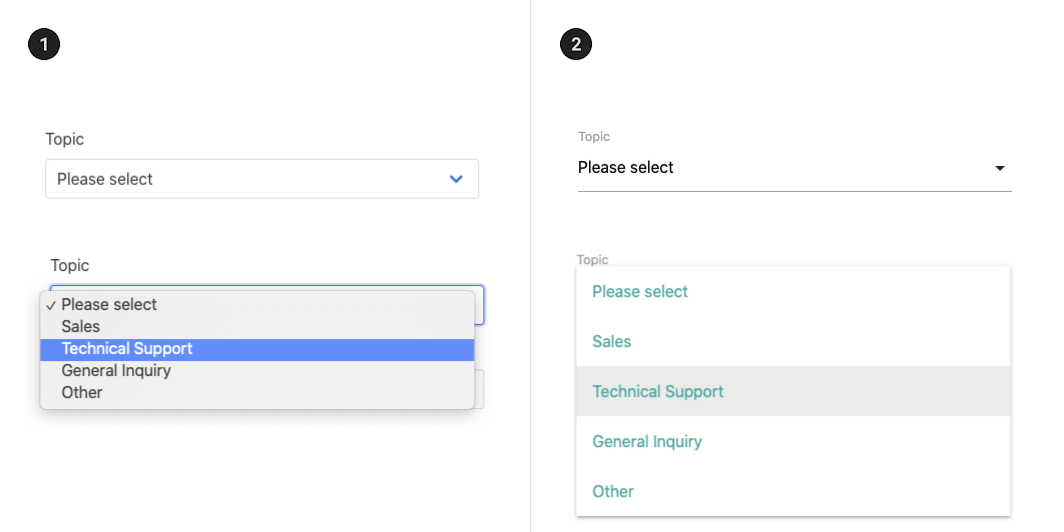
The Select field (single) is shown in the image below.
- Default style
- Material design style

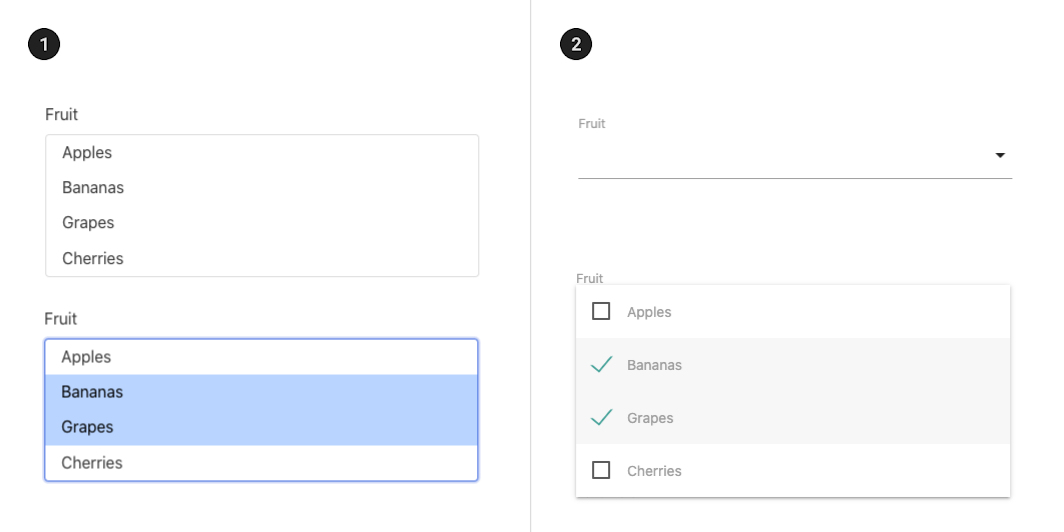
The Select field (multiple) is shown in the image below.
- Default style
- Material design style

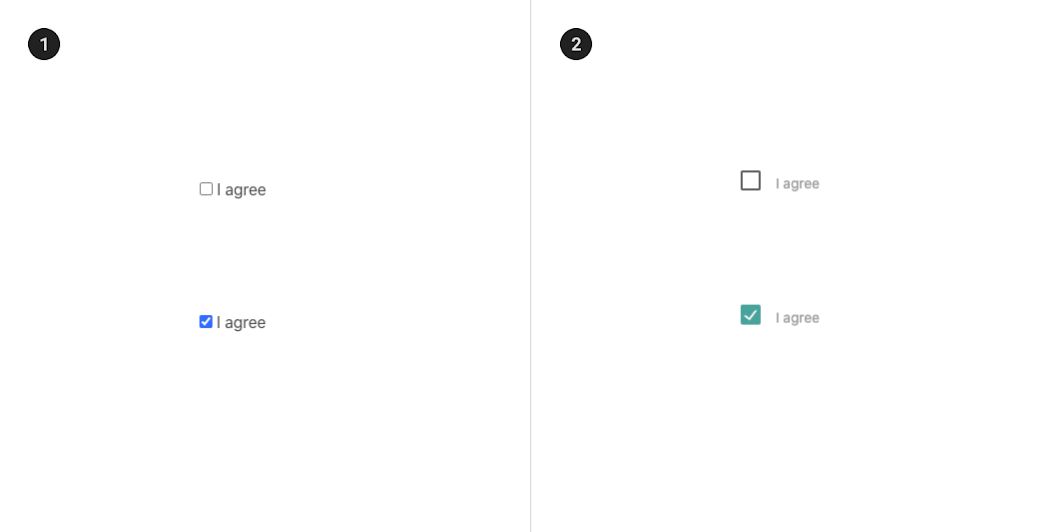
The Checkbox is shown in the image below.
- Default style
- Material design style

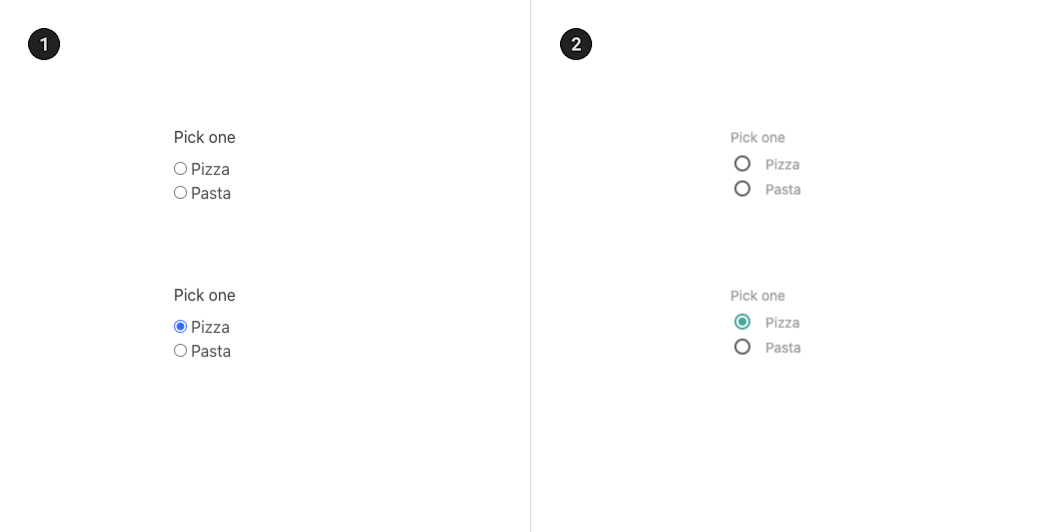
The Radio group is shown in the image below. Each radio button can be displayed on separate rows or the same row (inline).
- Default style
- Material design style

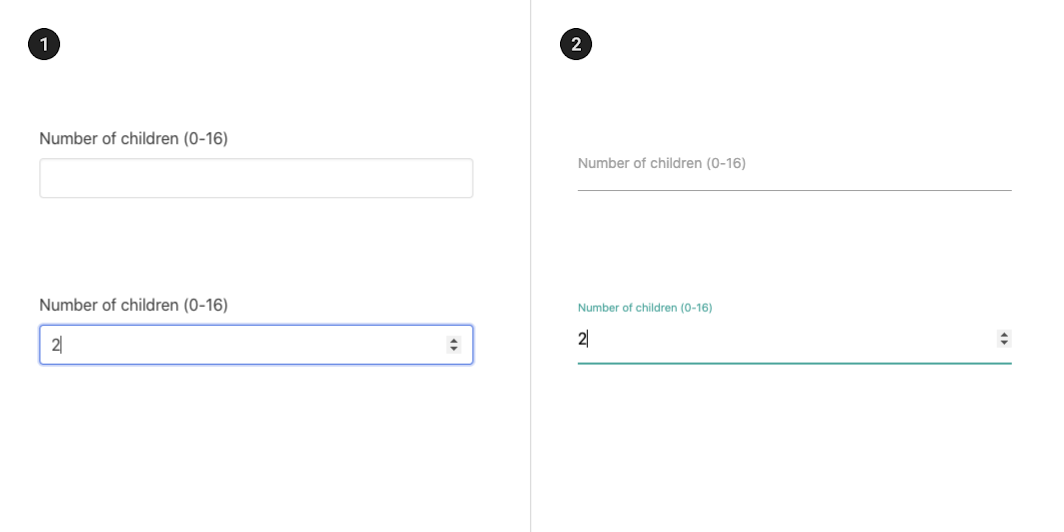
The Number field is shown in the image below. It supports a minimum value, maximum value, and step value.
- Default style
- Material design style

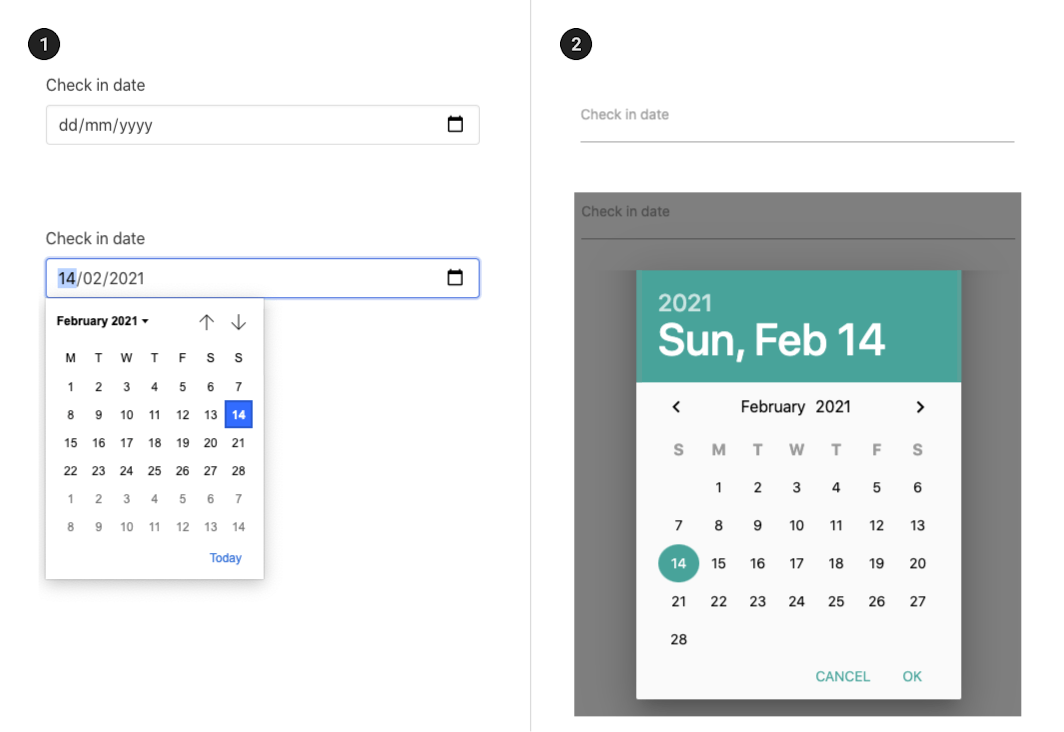
The Date field is shown in the image below.
- Default style
- Material design style

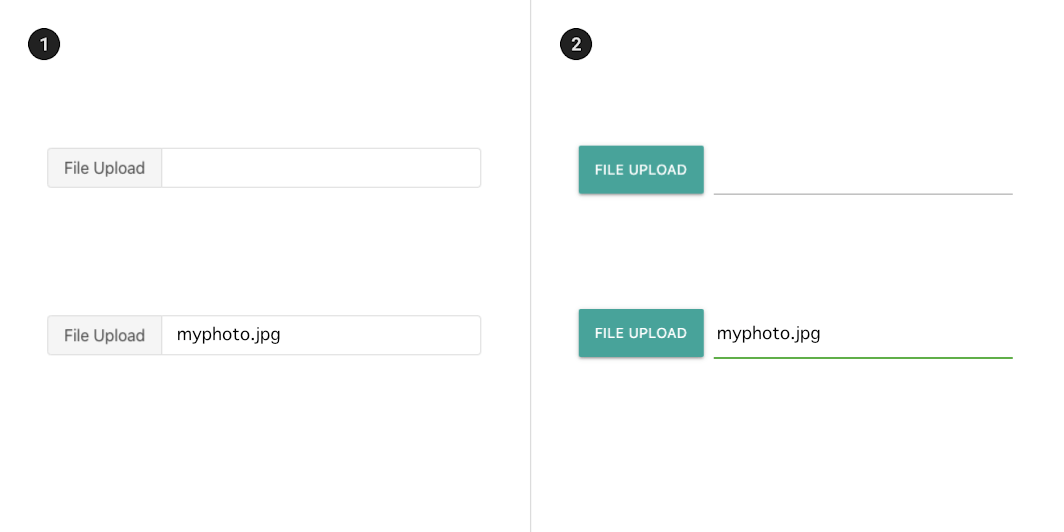
The File upload field is shown in the image below. Clicking on this field will bring up your systems file picker window allowing you to pick one or more files.
Files will be attached to the email.
The generated form code will accept the most common file types, but you can edit this to match your needs.
- Default style
- Material design style

Thank you message
Enter a thank you message to show after your form has been sent.

You can also have the form redirect to your own custom page if you prefer. This option is available when you install your form.
Button text
Not happy with the standard submit button text? you can enter the value you prefer. For example "Send Message", "Send Now" or whatever you think works best for your form and website.

Button position
Your forms submit button is often overlooked but can help define your style. You can pick to place your forms button on the left, middle, right, or have it the full width.

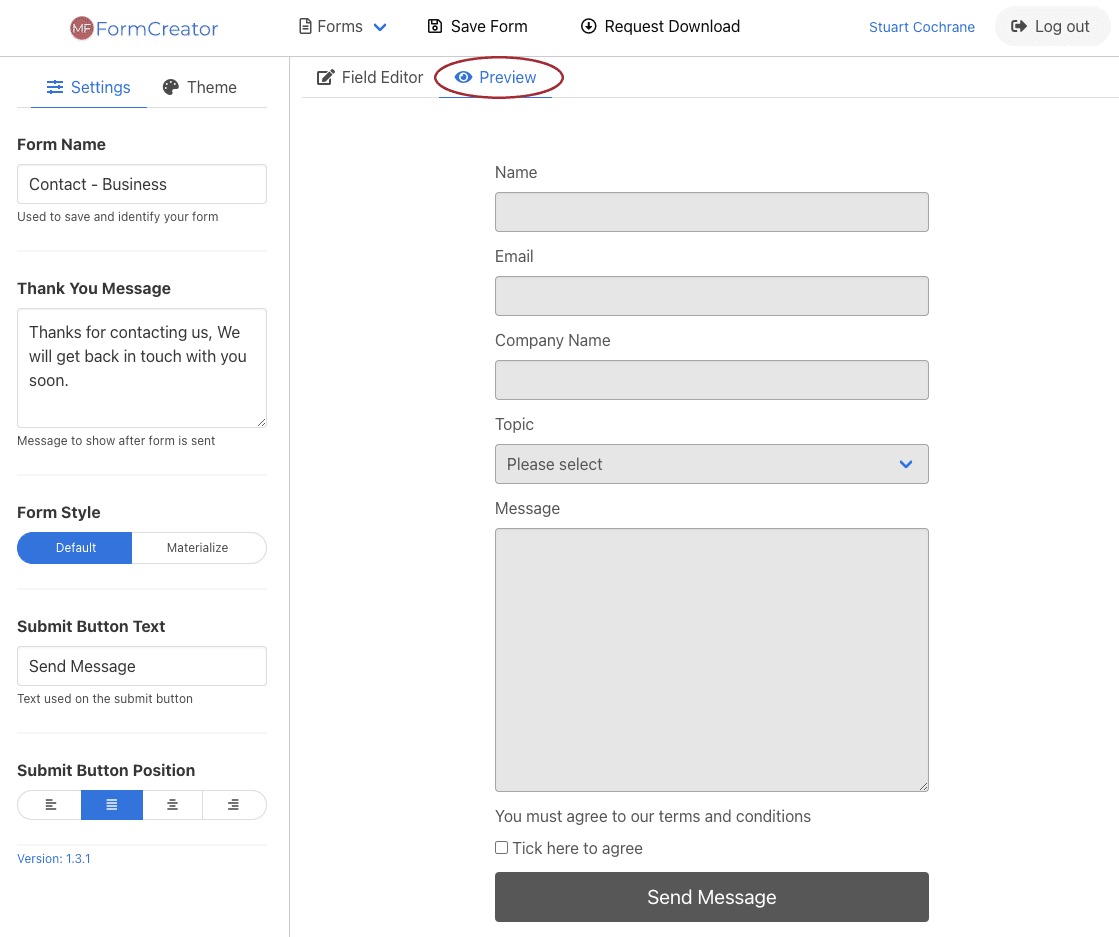
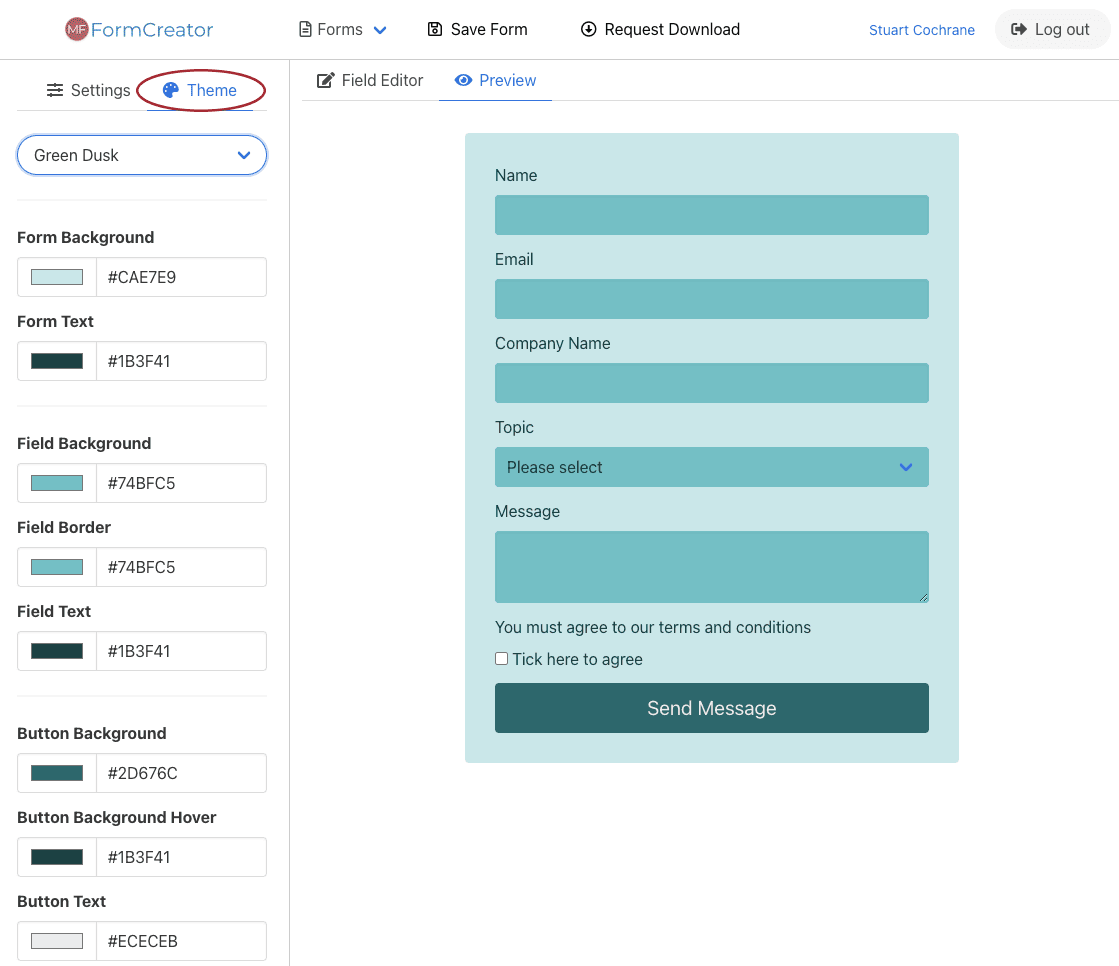
Live preview mode
You can switch to the live preview tab to see how your form will look or switch back to the field editor mode.

Field editor mode
In the editor mode, you can add, edit, sort, and remove your forms fields.

Form Theme editor
Just added! The theme editor will let you select colors for all parts of the form. Use the color picker or enter the HTML hex-code.
You can also pick one from the Preset Themes.

The theme editor is available for the "Default" style type only.
Save for later
Use the save feature so you can come back later to edit or download your forms. You can save an unlimited number of forms.
Pick an existing form
We've already created a bunch of forms to help you get started. You can choose a website form from the templates menu.
Download your forms
When you download a form, it comes as a zip package complete with an installer. Upload these files to your website and run the installer. No programming is required.
Your form package will contain everything you need to run your form entirely on your website (HTML, JavaScript, CSS, and PHP code), including the form processing and emailing.
Form features
All forms made with the form creator come with the following professional features as standard:
- Easy to use installer
- Form submissions sent by email
- File attachment for any uploads
- Fully responsive for desktop and mobile browsers
- Real-time error validation
- reCAPTCHA v3 Anti-Spam Protection
- Secure SSL/TLS SMTP support
- Auto-responder emailing option
- Easy to change emailing templates
- No branding, white-label
- Full editable source code (HTML, JS, CSS, and PHP
Getting Started
We have the 3 license options available:
- Single License: Run one or more forms on a single website.
- 5 Pack License: Run one or more forms on up to 5 websites.
- Unlimited License: Run an unlimited number of forms on an unlimited number of websites.
All licenses are perpetual, this means you can use your downloaded forms forever and only pay once.
License options
| Features | Single License | 5 Pack License | Unlimited License |
|---|---|---|---|
| Perpetual License |
|
|
|
| Spam Prevention Technology |
|
|
|
| Form Source Code |
|
|
|
| Unlimited Form Submissions |
|
|
|
| Unlimited Fields |
|
|
|
| Unlimited Forms |
|
|
|
| Support Level (within 30 days) | Standard | Raised | Priority |
| Upgrades Included (in months) | 12 | 18 | 24 |
| Number of Websites Licensed | 1 | 5 | Unlimited |
Checkout options
Not Currently Available to Purchase
What's included
All licenses include the following:
- Bundle of pre-built pro forms which include:
- Booking Forms scripts
- Contact Forms scripts
- Order Forms scripts
- Feedback Forms scripts
- RSVP Forms scripts
- More...
- Access to our unique online form creator application - where you can create an unlimited number of forms
- Full source code (HTML, JavaScript, CSS, and PHP) - tweak the code if you want
- Save your forms in the creator for later download or editing
- Run an unlimited number of contact forms on your licensed website(s)
- Each downloaded form comes with it's own form installer
What's needed
To use the form creator application, you need to have an up-to-date version of one of the following browsers:
- Chrome
- Safari
- Firefox
- Opera
- Edge
- Internet Explorer
To use the forms which you build with the form creator, you need to have the following:
- Website hosting with PHP 5.5 or greater
- SMTP access or PHP configured to use the mail function